안녕하세요.
apexchart에 간단히 소개 시켜드릴려고 하는데요
<div class="col-sm-12">
<div class="card">
<div class="card-body">
<div class="alert fade show" role="alert">
<button aria-hidden="true" style="display:hidden; cursor:default" type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="false" style="display:hidden"></span>
</button>
<h5 class="header-title">방문자 수 통계 <select id=dob name=dob onchange="setDateBox();"></select></h5>
</div>
<div id="sessions-overview" class="apex-charts mt-3" data-colors="#0acf97"></div>
</div>
</div>
</div>위 코드에서 중요하게 봐야하는건
id="sessions-overview" 부분입니다.
이 부분을 통해 apexchart를 붙일겁니다.
아래 자바스크립트 코드를 보시죠~
var options = {
series: [{
name: '방문자수',
data: <?=json_encode(array_reverse($userDataArr))?>
}],
chart: {
height: 350,
type: 'area',
toolbar: {
show: true,
offsetX: 0,
offsetY: 0,
tools: {
download: false,
selection: false,
zoom: false,
zoomin: false,
zoomout: false,
pan: false,
reset: false | '<i class="bi bi-1-circle"></i>',
customIcons: [
{
icon: '주간',
index: 0,
title: 'tooltip of the icon',
class: 'custom-icon',
click: function (chart, options, e) {
}
},
{
icon: '월간',
index: 1,
title: 'tooltip of the icon',
class: 'custom-icon',
click: function (chart, options, e) {
}
}
]
}
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'smooth'
},
xaxis: {
categories: <?=json_encode(array_reverse($dateArr))?>
},
tooltip: {
x: {
format: 'dd/MM/yy HH:mm'
},
},
};
var chart = new ApexCharts(document.querySelector("#sessions-overview"), options);
chart.render();자바스크립트 코드를 보시면 크게 options라고 적혀있는데요.
내부안에 있는게 들어갈 옵션들입니다.
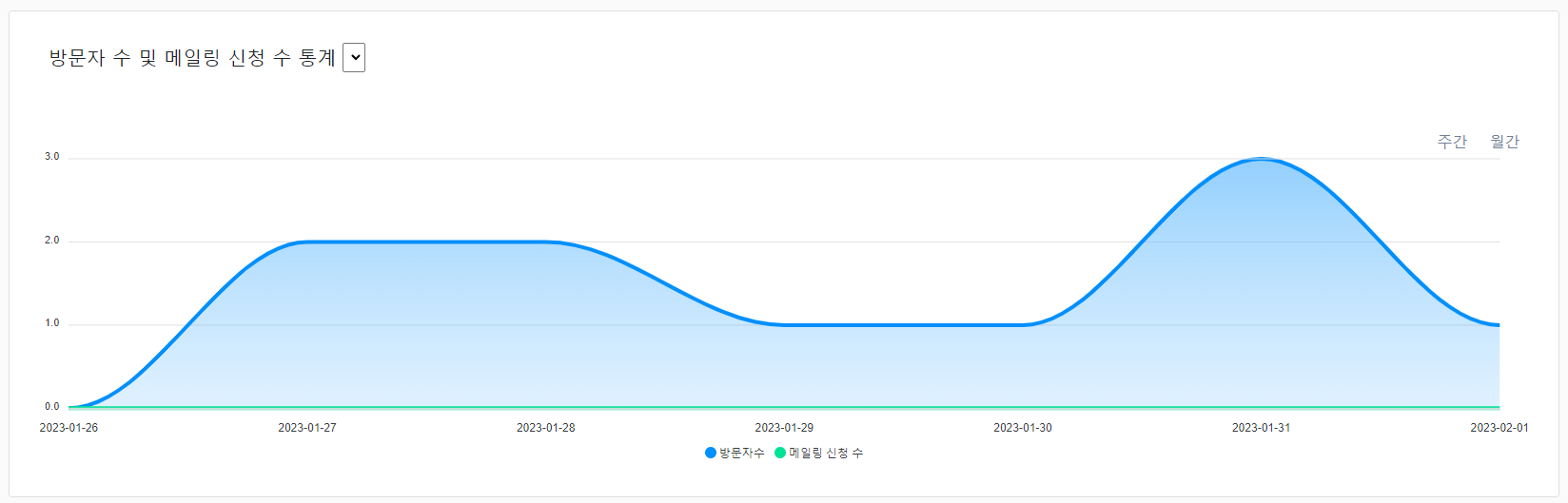
아래의 사진을 보시면 더 이해가 될꺼라고 생각이 듭니다.
customIcon쪽은 아직 저도 공부를 하고 있어서 사진과 같이 만드는게 최선이더라구요 ㅎㅎ..
apexchart 사이트
ApexCharts.js – Open-Source HTML5 JavaScript Charts
See it in action Below is a code snippet to show a glimpse of how easy it is to create interactive charts.
apexcharts.com
위 사이트에 들어가시면 공식문서가 설명도 잘 되어 있고하니 들어가서 확인하는걸 추천드립니다!

이상 글 마치겠습니다~
'유용한 코드' 카테고리의 다른 글
| [PHP] 배열 안에 있는 데이터 좌우 공백 제거 (0) | 2023.06.25 |
|---|---|
| [PHP] 문자열에서 날짜만 추출 (0) | 2023.04.02 |
| ajax를 통해 FormData 보내기 (0) | 2023.02.01 |
| [JavaScript]input file 버튼을 눌러 엘리먼트 추가하기 (2) | 2023.01.31 |
| SelectBox에 이미지 넣기 (0) | 2023.01.31 |

댓글