유용한 코드
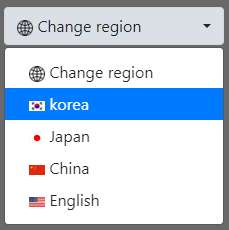
SelectBox에 이미지 넣기
황계순
2023. 1. 31. 01:03

<!doctype html>
<base href="" />
<link rel=stylesheet href="https://unpkg.com/bootstrap@4.3.1/dist/css/bootstrap.css" />
<link rel=stylesheet href="https://unpkg.com/bootstrap-select@1.13.8/dist/css/bootstrap-select.css" />
<style> body { margin: 1rem; background-color: dimgray; } </style>
<select class="my-image-selectpicker" onchange="location.href=this.value">
<option data-thumbnail="images/pngegg.png' width=16" value="#">Change region</option>
<option data-thumbnail="images/korea.png' width=16" value="http://www.naver.com">korea</option>
<option data-thumbnail="images/Japan.png' width=16" value="#">Japan</option>
<option data-thumbnail="images/China.png' width=16" value="#">China</option>
<option data-thumbnail="images/United_states.png' width=16" value="#">English</option>
</select>
<script src="https://unpkg.com/jquery@3.3.1/dist/jquery.slim.min.js"></script>
<script data-src="https://unpkg.com/popper.js@1.14.7/dist/popper.min.js"></script>
<script src="https://unpkg.com/bootstrap@4.3.1/dist/js/bootstrap.bundle.min.js" data-src="https://unpkg.com/bootstrap@4.3.1/dist/js/bootstrap.min.js" ></script>
<script src="https://unpkg.com/bootstrap-select@1.13.8/dist/js/bootstrap-select.min.js"></script>
<script>
const BASE_URL = $('base[ href ]').attr('href');
const $_SELECT_PICKER = $('.my-image-selectpicker');
$_SELECT_PICKER.find('option').each((idx, elem) => {
const $OPTION = $(elem);
const IMAGE_URL = $OPTION.attr('data-thumbnail');
if (IMAGE_URL) {
$OPTION.attr('data-content', "<img src='%i'/> %s".replace(/%i/, BASE_URL + IMAGE_URL).replace(/%s/, $OPTION.text()))
}
console.warn('option:', idx, $OPTION)
});
$('select.selectpicker').selectpicker({
caretIcon: 'fa fa-angle-down'
});
$_SELECT_PICKER.selectpicker();
</script>코드는 아래주소에서 가져왔고 위에는 이미지 태그에 있는 사진만 조금 변경했습니다.
-출처-
https://gist.github.com/nfreear/74fdad45a1a77c19132cc2e65685220a